작년 여름에 드팔이를 개발하면서 라이브액티비티에 애니메이션을 넣어달라는 요구사항이 있었다.
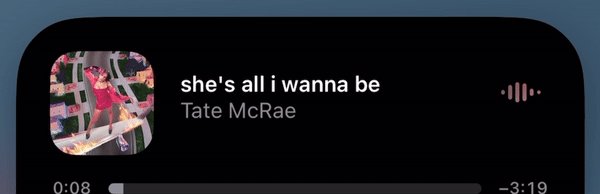
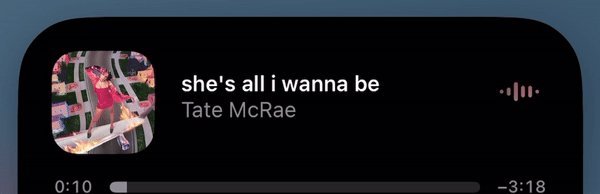
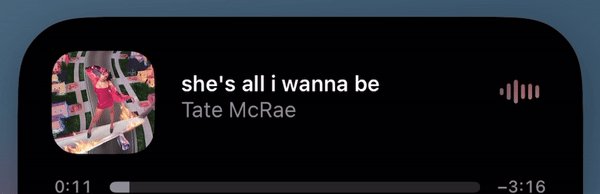
당시 레퍼런스를 찾아보다가 유튜브나 음악 앱에서 플레이하면 오디오 구성에 따라 움직이는 것과,

동물들로 위젯과 다이나믹아일랜드를 꾸밀 수 있는 앱으로 pixel pals를 보게 되었다.

특히 Youtube 더신자에서 위 pixel pals 소개 영상을 보고서 가능할 것이라 생각하고 디자인을 받았었다.
근데 오잉.. 애니메이션 적용이 안되더라. gif 파일을 넣는 것도 불가능했다.
드팔이는 주행 중에 실시간으로 주행습관을 트래킹하는 앱이었기 때문에 정적인 라이브액티비티는 그 의미를 주기 어려웠다. 가능한 모든 공식 자료를 뒤져보고 서치해서 나오는 모든 글을 다 찾아봤던 것 같다.. 그런데도 해결책을 못찾았고, 애니메이션과 gif를 넣을 수 없다는 것은 명확하게 확인했다.
그럼 pixel pals 개발자는 어떻게 했을까?
앱스토어에 표시된 개발자 이름을 구글링해보니 한 분만 나오더라. 너무 궁금해서 프로필에 표시해두신 트위터로도 DM을 보냈었는데 7월에 보낸 것이 다음 해 1월인 지금까지 답장이 없으셨다.
그러다가 방법 하나를 떠올렸다.
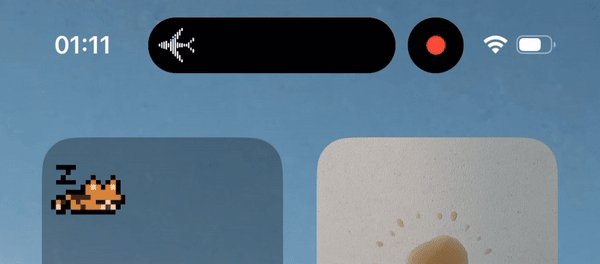
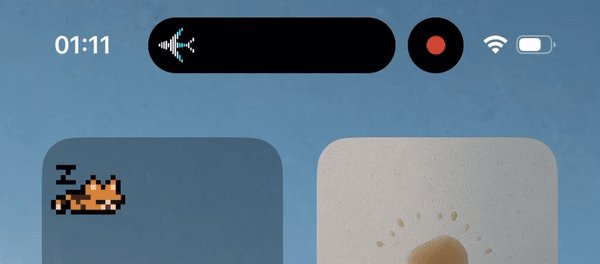
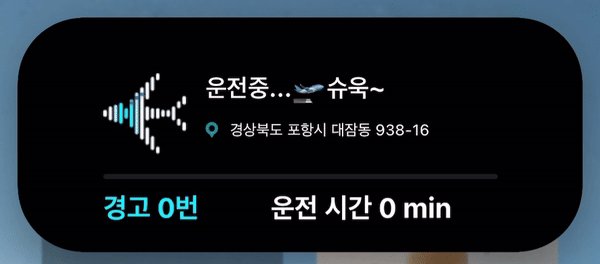
이미지를 연속으로 교차하면 애니메이션처럼 보이지 않을까? 데이터의 업데이트가 있어야만 라이브액티비티의 View를 업데이트할 수 있기 때문에 뷰의 속성들을 수정한 결과는 모두 실패했지만, 라이브액티비티에 보이는 이미지 자체를 업데이트한다면 가능할 것 같았다. 1초마다 liveactiviy.update()를 호출해 String interpolation으로 이미지 번호만 계속 바꾸어 이미지가 교차되도록 시도했다.
// 교차로 보일 이미지는 총 6장. 매초 아래 코드가 실행되며, 변수 timestamp는 매초 1씩 증가
liveactivity.update(using: State(imageName: "\(ImageName)\(timestamp % 6)"))
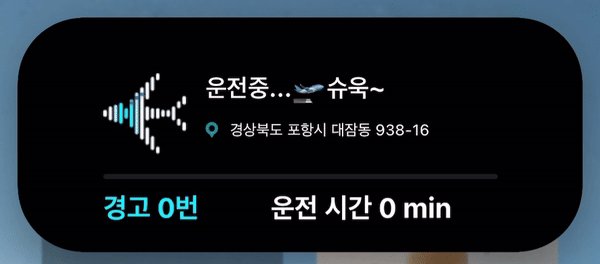
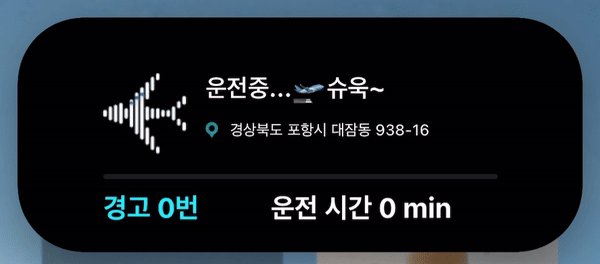
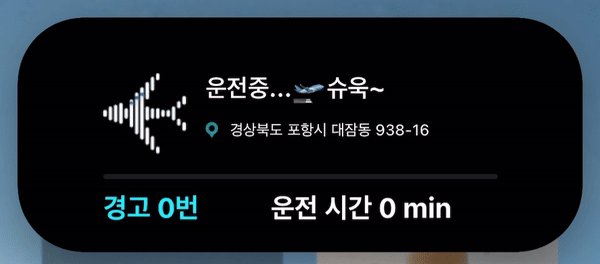
그 결과는
🥁

🎉
이 방식을 쓰기 위해 디자인이 조금 바뀌었다. 원래는 비행기가 포물선으로 두웅실 떠다니는 것이었는데, 애니메이션이 안되다보니 위치가 바뀌어버리면 이질감이 더 강했다. 처음엔 pixel pals도 이런 방식인가 했는데, 그와 다른 점은 이미지가 바뀔 때마다 깜빡거리는게 보일거다. 그리고 예시 이미지 외에 다른 펫을 설정하면 애니메이션이 적용된듯 걸어다니는 것을 볼 수 있다.
이 개발자는 정말 어떻게 한건지...! 참을 수 없이 궁금해서 개발자 프로그램으로 연간 딱 두 번 사용할 수 있는 TS(기술적 지원)를 신청했다.
I would like to add an animation to the dynamic island, but I have found that it is currently not possible with the existing functionality. It seems that I need to open a ticket on the developer site to address this issue. I came across this information on a post on Stack Overflow.
However, I noticed in the Pixel Pals app that a cat continuously moves, and in the YouTube Music app, the gauge moves according to the sound while a song is playing. I wonder if there is something similar we can obtain that allows us to include animations. Could you provide any insights or suggest a possible implementation method?
I also attempted to use a custom ProgressViewStyle as shown in the code below. However, I found that when using a ProgressView with a date interval, the fractionCompleted value in the Configuration was nil. In situations like this, is there an alternative approach to achieve the desired functionality? I eagerly await your helpful response.
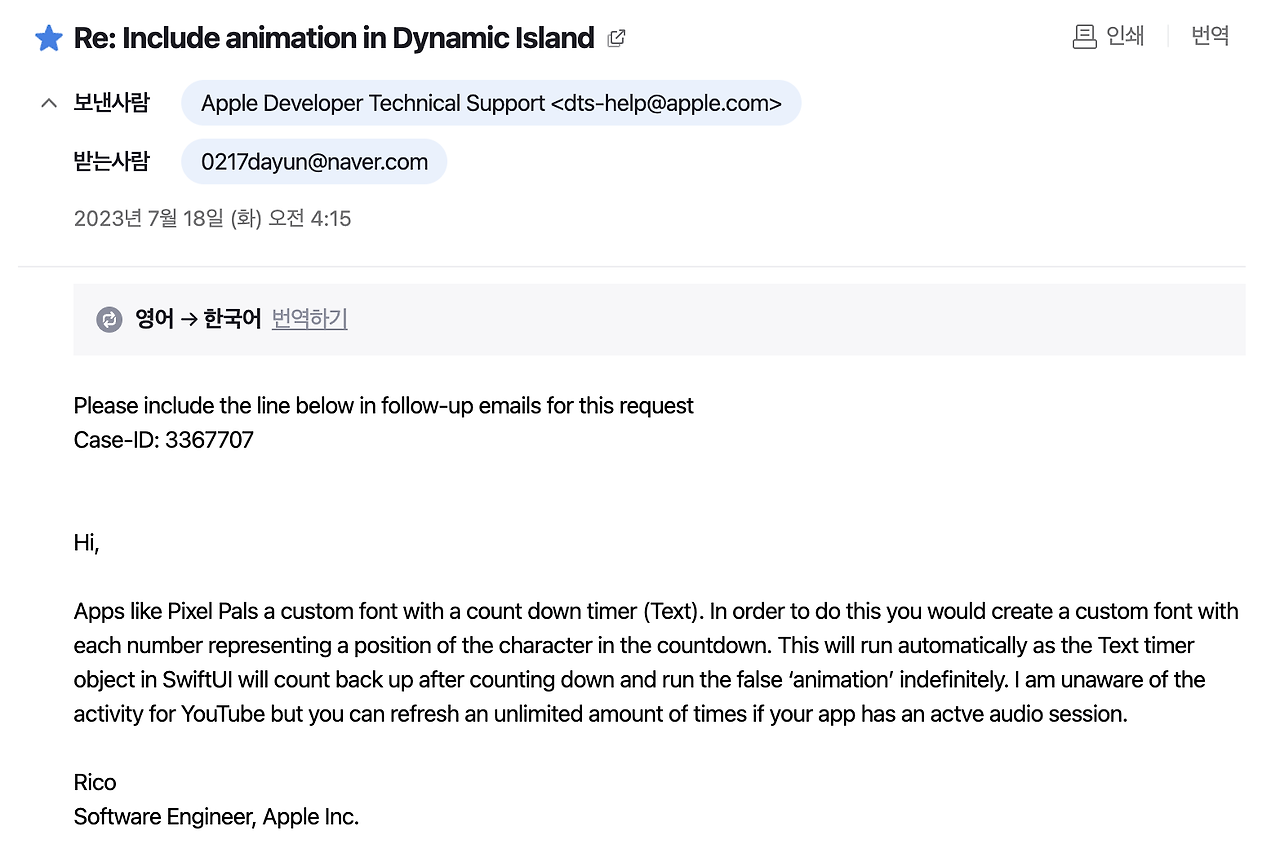
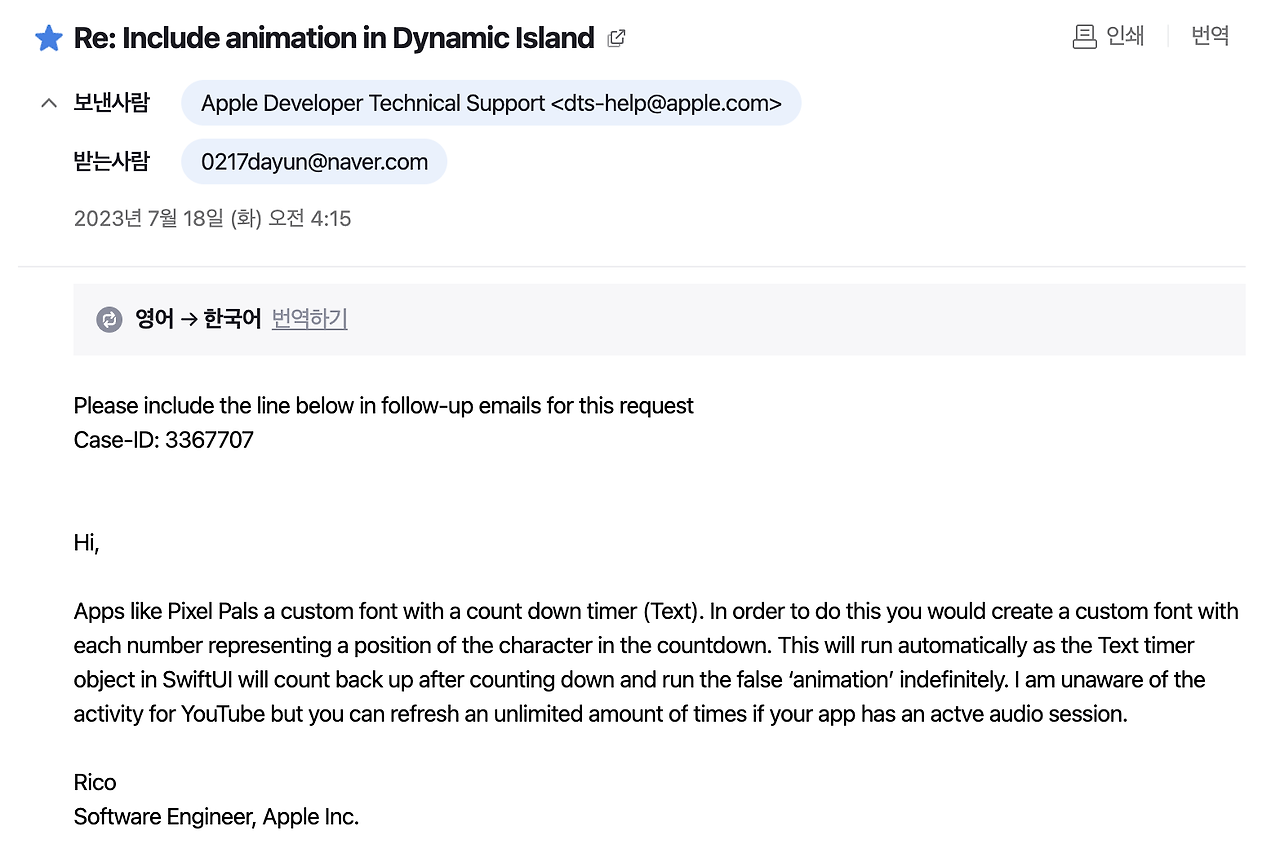
그리고 아래와 같은 답변을 받았다

pixel pals는 이미지나 애니메이션이 아니라 custom font였다. 그래서 카운트다운이 돌아가면서 텍스트로 가짜 애니메이션을 무한정 실행되는 것처럼 보인다는 것이다. 🐶천재...! 이거보고 커스텀 폰트를 만들어보려고 glyph 프로그램도 깔았었는데 폰트만드는 것도 쉬운 일이 아니더라,, 시간이 급해서 일단 보류하고 넘겼었다. 또 유튜브나 음악을 실행하면 보이는 애니메이션은, 오디오 세션이 있을 때만 활성화할 수 있는 것이라고 한다.
디자이너와 약간의 타협을 봐서 무사히 해결했지만, 여전히 저 커스텀폰트로 만들어낸 가짜 애니메이션 기능은 다시봐도 꼭 한 번 구현해보고 싶은 기능이다. 저 앱이 핫해지고 난 이후 비슷한 앱들이 양산돼서 다른 앱들도 참고하면서 보면 될 것 같다. 머지않아 라이브액티비티에 애니메이션이 들어올지도 !-!
오랜만에 드팔이 회상 끗-
작년 여름에 드팔이를 개발하면서 라이브액티비티에 애니메이션을 넣어달라는 요구사항이 있었다.
당시 레퍼런스를 찾아보다가 유튜브나 음악 앱에서 플레이하면 오디오 구성에 따라 움직이는 것과,

동물들로 위젯과 다이나믹아일랜드를 꾸밀 수 있는 앱으로 pixel pals를 보게 되었다.

특히 Youtube 더신자에서 위 pixel pals 소개 영상을 보고서 가능할 것이라 생각하고 디자인을 받았었다.
근데 오잉.. 애니메이션 적용이 안되더라. gif 파일을 넣는 것도 불가능했다.
드팔이는 주행 중에 실시간으로 주행습관을 트래킹하는 앱이었기 때문에 정적인 라이브액티비티는 그 의미를 주기 어려웠다. 가능한 모든 공식 자료를 뒤져보고 서치해서 나오는 모든 글을 다 찾아봤던 것 같다.. 그런데도 해결책을 못찾았고, 애니메이션과 gif를 넣을 수 없다는 것은 명확하게 확인했다.
그럼 pixel pals 개발자는 어떻게 했을까?
앱스토어에 표시된 개발자 이름을 구글링해보니 한 분만 나오더라. 너무 궁금해서 프로필에 표시해두신 트위터로도 DM을 보냈었는데 7월에 보낸 것이 다음 해 1월인 지금까지 답장이 없으셨다.
그러다가 방법 하나를 떠올렸다.
이미지를 연속으로 교차하면 애니메이션처럼 보이지 않을까? 데이터의 업데이트가 있어야만 라이브액티비티의 View를 업데이트할 수 있기 때문에 뷰의 속성들을 수정한 결과는 모두 실패했지만, 라이브액티비티에 보이는 이미지 자체를 업데이트한다면 가능할 것 같았다. 1초마다 liveactiviy.update()를 호출해 String interpolation으로 이미지 번호만 계속 바꾸어 이미지가 교차되도록 시도했다.
// 교차로 보일 이미지는 총 6장. 매초 아래 코드가 실행되며, 변수 timestamp는 매초 1씩 증가
liveactivity.update(using: State(imageName: "\(ImageName)\(timestamp % 6)"))
그 결과는
🥁

🎉
이 방식을 쓰기 위해 디자인이 조금 바뀌었다. 원래는 비행기가 포물선으로 두웅실 떠다니는 것이었는데, 애니메이션이 안되다보니 위치가 바뀌어버리면 이질감이 더 강했다. 처음엔 pixel pals도 이런 방식인가 했는데, 그와 다른 점은 이미지가 바뀔 때마다 깜빡거리는게 보일거다. 그리고 예시 이미지 외에 다른 펫을 설정하면 애니메이션이 적용된듯 걸어다니는 것을 볼 수 있다.
이 개발자는 정말 어떻게 한건지...! 참을 수 없이 궁금해서 개발자 프로그램으로 연간 딱 두 번 사용할 수 있는 TS(기술적 지원)를 신청했다.
I would like to add an animation to the dynamic island, but I have found that it is currently not possible with the existing functionality. It seems that I need to open a ticket on the developer site to address this issue. I came across this information on a post on Stack Overflow.
However, I noticed in the Pixel Pals app that a cat continuously moves, and in the YouTube Music app, the gauge moves according to the sound while a song is playing. I wonder if there is something similar we can obtain that allows us to include animations. Could you provide any insights or suggest a possible implementation method?
I also attempted to use a custom ProgressViewStyle as shown in the code below. However, I found that when using a ProgressView with a date interval, the fractionCompleted value in the Configuration was nil. In situations like this, is there an alternative approach to achieve the desired functionality? I eagerly await your helpful response.
그리고 아래와 같은 답변을 받았다

pixel pals는 이미지나 애니메이션이 아니라 custom font였다. 그래서 카운트다운이 돌아가면서 텍스트로 가짜 애니메이션을 무한정 실행되는 것처럼 보인다는 것이다. 🐶천재...! 이거보고 커스텀 폰트를 만들어보려고 glyph 프로그램도 깔았었는데 폰트만드는 것도 쉬운 일이 아니더라,, 시간이 급해서 일단 보류하고 넘겼었다. 또 유튜브나 음악을 실행하면 보이는 애니메이션은, 오디오 세션이 있을 때만 활성화할 수 있는 것이라고 한다.
디자이너와 약간의 타협을 봐서 무사히 해결했지만, 여전히 저 커스텀폰트로 만들어낸 가짜 애니메이션 기능은 다시봐도 꼭 한 번 구현해보고 싶은 기능이다. 저 앱이 핫해지고 난 이후 비슷한 앱들이 양산돼서 다른 앱들도 참고하면서 보면 될 것 같다. 머지않아 라이브액티비티에 애니메이션이 들어올지도 !-!
오랜만에 드팔이 회상 끗-
